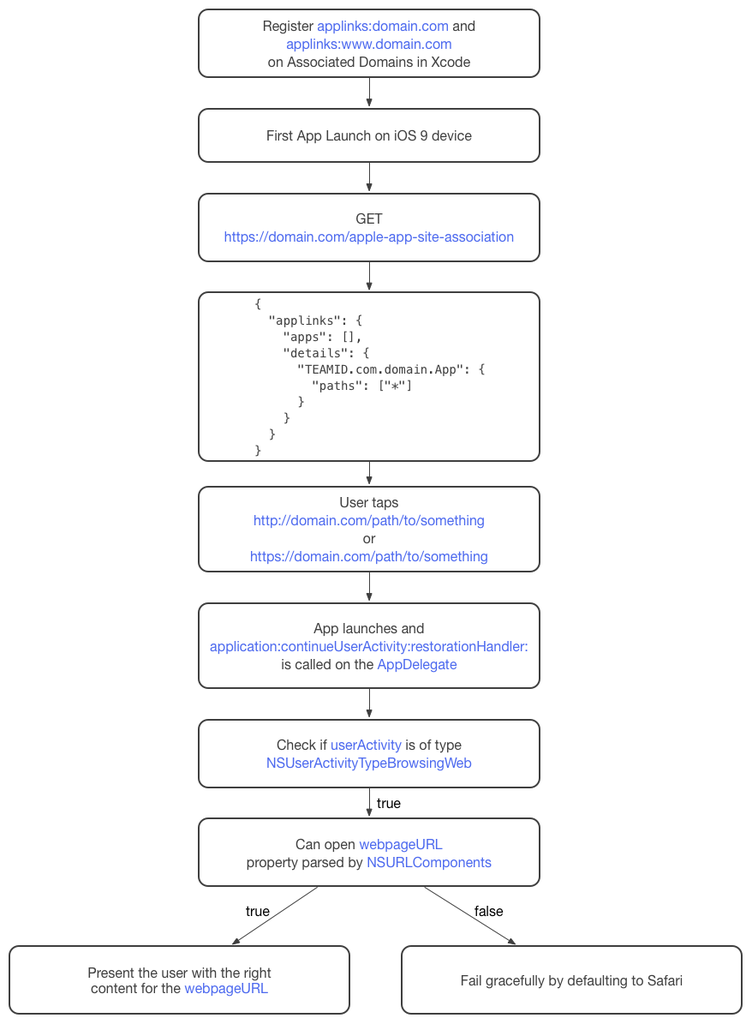
In iOS 9, your app can register to open web links (using https or http) directly, bypassing Safari. Here is the process to add Universal Links:

A. Generate apple-site-app-association file
- Create Server-side web credentials file:
handoff.json
{
"applinks": {
"apps": [],
"details": {
"TEAM_ID.App-Bundle-ID": {
"paths": ["*"]
}
}
}
}
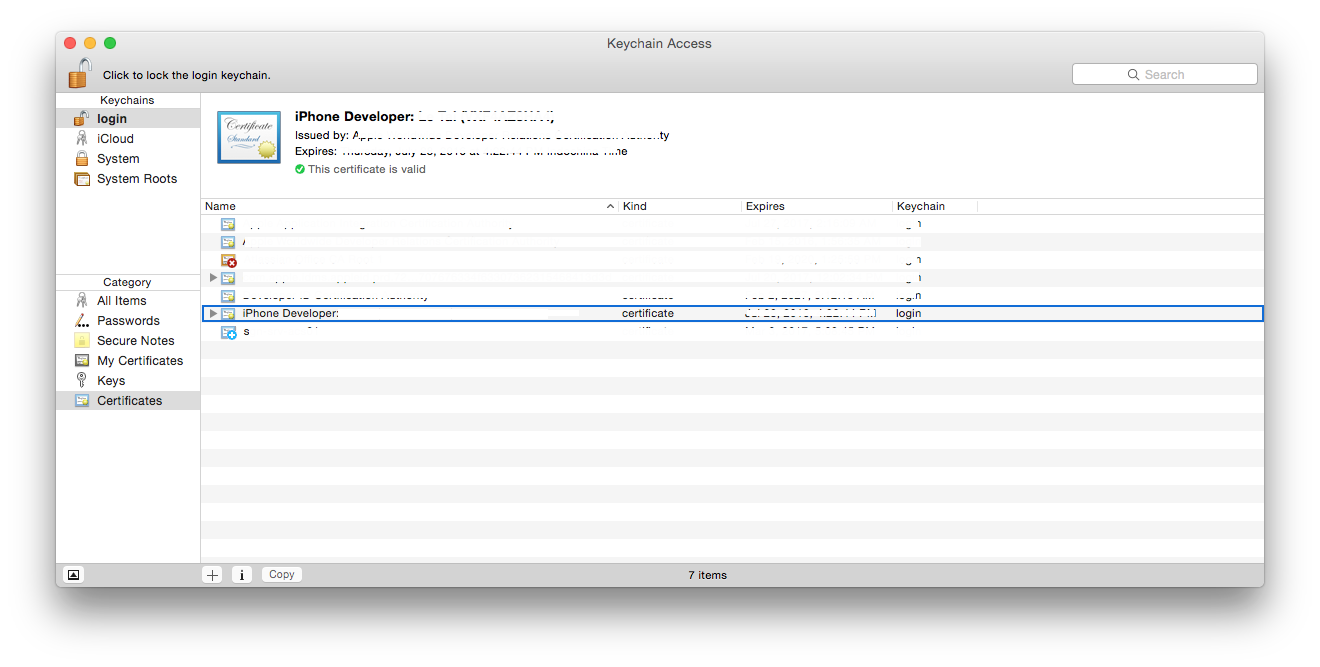
- Download your certificate at https://developer.apple.com/account/ios/certificate/certificateList.action, and when it is downloaded, double click on it to add into KeyChain app
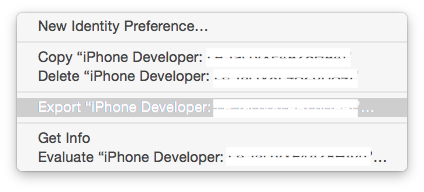
- Right click on your certificate in KeyChain to export your
Certificates.p12


- Open terminal to create certificates with
opensslcommands:
- Create the certificate:
openssl pkcs12 -in Certificates.p12 -clcerts -nokeys -out output_crt.pem
- Create the secret key:
openssl pkcs12 -in Certificates.p12 -nocerts -nodes -out output_key.pem
- Create the intermediate certificate:
openssl pkcs12 -in Certificates.p12 -cacerts -nokeys -out sample.ca-bundle
- Sign the handoff.json file with the following command:
cat handoff.json | openssl smime -sign -inkey output_key.pem -signer output_crt.pem -certfile sample.ca-bundle -noattr -nodetach -outform DER> apple-app-site-association
- Upload your
apple-site-app-associationfile to the root of your web-site:
e.g. https://example.com/apple-app-site-association.
Make sure Content-Type of this file is: application/pkcs7-mime
B. Xcode setting

-
Select your project in the Navigator area
-
Select your Target in the Editor area
-
In the Editor area select the
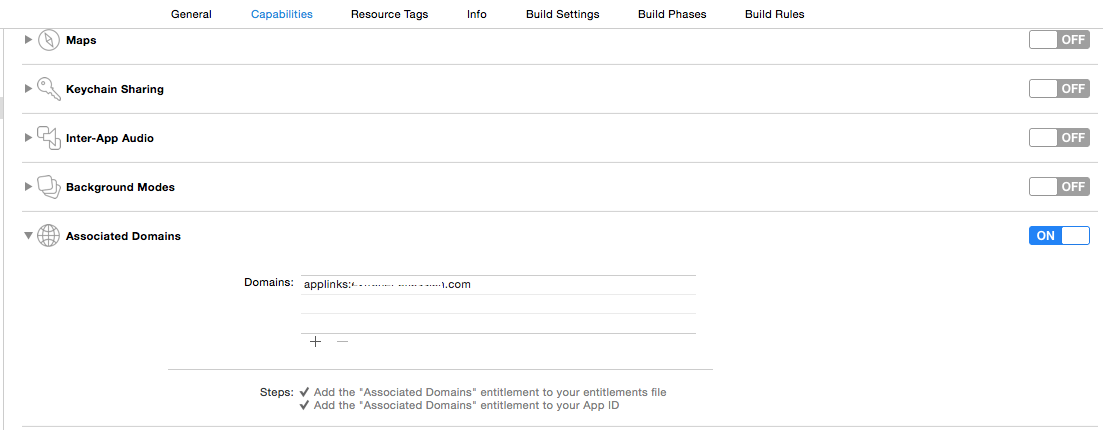
Capabilitiesoption from the menu bar -
Open the disclosure button to the left of the Associated Domains
-
Under Associated Domains select the
"+"button -
Type the entitlement in the input area:
applinks:<your-domain>
Example:
applinks:geek-is-stupid.github.io
C. App implement
In AppDelegate.swift:
func application(application: UIApplication, continueUserActivity userActivity: NSUserActivity, restorationHandler: ([AnyObject]?) -> Void) -> Bool {
if let webpageURL = userActivity.webpageURL where userActivity.activityType == NSUserActivityTypeBrowsingWeb {
// Your handle links code here :D
return true
}
return false
}
D. Test on localhost
The Universal link NEVER works with links as: http://localhost:8080
- Launch the plugin at Root:
atlas-run --context-path ROOT
- Change the local host link to pure link by using NGROK https://ngrok.com/:
ngrok <port_number>
Example for http://localhost:8080
ngrok 8080
-
Your local host link will become: http://xxxxxxxx.ngrok.com
-
Re-configuring Associated Domains in Xcode to start testing
E. Drawbacks of Universal Links
- Work only for iOS9+
- We need to upload the file apple-app-site-association located at: https://domain.com/apple-app-site-association
- Just support static domains, not dynamic domains, not sub-domains
- To make a trust relationship between the app and the website, we need add the domains of the websites into Associated Domains entitlement first, and then we can specific which paths from our websites should be handled as universal links, BUT we have a lot of customer’s domains and they are different, so we can not register all of them into Associated Domains entitlement
- Uptil Beta 4, you need to sign the app-site-association json file before upload, Apple is planning to do away with this in next Beta/GM.